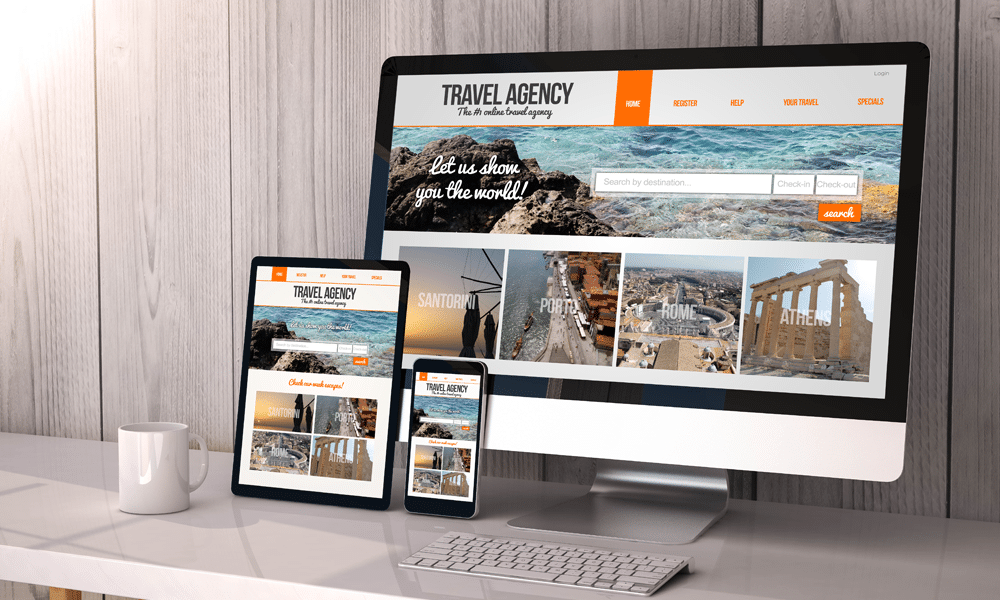
Responsive sites are designed to figure on any size screen and device, from the biggest desktops to the smallest smartphones. Rather than making completely different layouts to suit different sizes and resolutions, responsive sites check the dimensions of the device and regulate themselves automatically to fit.
Read on to find out why responsive style is therefore necessary to your company’s website, and also browse the responsive design pros and cons you must understand before investing in a redesign.
What is responsive design?
First, here’s a fast clarification of responsive style and the way it works. Essentially, responsive design is a way to place a web site in order that it automatically scales its content and components to match the screen size on which it’s viewed. It keeps pictures from being larger than the screen width, and prevents visitors on mobile devices from wanting to do further work to browse your content.
The ultimate goal of responsive design is to avoid the needless resizing, scrolling, zooming, or panning that happens with sites that haven’t been optimized for various devices. it’s usually terribly troublesome to navigate these sites, and it should even value you potential customers who become annoyed with trying to work out a way to do something.
Why should you invest in responsive design?
Now you may be thinking so why do I need Responsive Web Design? So, here are 10 very important reasons why you should ensure your web design is responsive.
Improved Local Search Rankings.
Google has already stated that responsive web design will improve your SEO, however Google has suggested that mobile optimized, responsive sites are certainly featuring in localized search results
Increased Mobile SEO Performance.
In terms of SEO, one of the main challenges posed by having a separate mobile site is you need to build the authority of this site from scratch.
Cost effectiveness
Maintaining separate websites for your mobile and non-mobile audiences can get expensive. By using responsive style, you’ll be able to economize by eliminating the value of paying for a mobile site. you’ll only ought to invest during a single site design to attract any or all visitors and every one device.
Easier to Manage.
A problem with having separate desktop and mobile sites is that you are creating twice the amount of work for yourself.
Maintenance of the site will take longer and you will have to create two separate strategies for things like marketing and SEO, which means having double the amount of costs.
Social Shares with More Impact.
Social shares impact SEO, having multiple versions of the same page will weaken the impact of any shares.
Is responsive design overrated?
Of course, no marketing method or design sort is perfect, and responsive design isn’t any exception. There are many cons to responsive design, including:
- Not each web website online seems awesome on each device
- You might also additionally need to provide various things to one of a kind customers in step with which device they use, and this will be particularly tough on responsive websites
- You may want to run into issues with resized classified ads or banner ads
- It can be tough so that you can create a responsive internet site to your very own this is specific and correct on your branding
Hopefully, by this point, if your brand is not already using responsive design, you’re ready to take the leap and start doing it. The fact of the matter is, mobile isn’t going anywhere and your customers are going to be using their devices whether you’re ready or not.
So, be ready.
Make your site something that they will love visiting on their mobile devices.
Chances are they are going to be much more engaged, visit more often, and will become loyal customers over time, simply because your site makes it easy for them.


 MEWS is a full service web development Internet marketing company and technology integrator founded in 2003, by leading industry consultants with previous technology experience.MEWS is an Internet services and solutions company with interests in website development – Mobile applications– domain name registrations - web hosting.
MEWS is a full service web development Internet marketing company and technology integrator founded in 2003, by leading industry consultants with previous technology experience.MEWS is an Internet services and solutions company with interests in website development – Mobile applications– domain name registrations - web hosting.