
Since mobile search surpassed desktop earlier this year, digital marketing experts have been putting a LOT of effort into mobile optimization.
In fact, a single search for ‘mobile-friendliness’ or ‘responsive web design’ will generate thousands of results. Although more and more businesses are switching to Responsive Web Design (RWD), it has now created a new problem: focusing too much on mobile.
Although responsive web design can be an effective user experience strategy to attract traffic and get clicks on multiple devices, it’s not a magic bullet.
In order to gain a REAL advantage over your competitors (who are also employing RWD), you need to utilize all of the digital marketing tools at your disposal.
Responsive Design Is Not Enough
The terms ‘responsive’ and ‘mobile-friendly’ basically have the same goal: to let a user view data on their mobile devices with very few or no problems compared to desktop visitors. This means no cut elements, blurry images, or awkward scrolling, and content flows seamlessly, whether it’s on a smartphone or a tablet.
But that’s all it is.
It can help with conversion and mobile SEO, but it’s NOT going to do that unless you actually perform SEO and conversion optimization.
Going mobile alone isn’t going to generate you leads, make your content go viral, or increase your profits. Similar to Google’s 200+ ranking factors, success on the Web is dependent on multiple elements – and realistically, some of them are offline.
Kim Krause Berg, President of Creative Vision Web Consulting, discussed this in detail in her article about moving beyond Google’s mobile-friendly requirements. She pointed out that while websites may have passed Google’s Mobile-Friendly Test, it’s not an assurance that their target market will love what they see. There are also other factors (such as content, links, general usability, and site speed) that could hinder users from being happy with your website.
Brand Examples
Even big names in the business commit blunders from time to time.
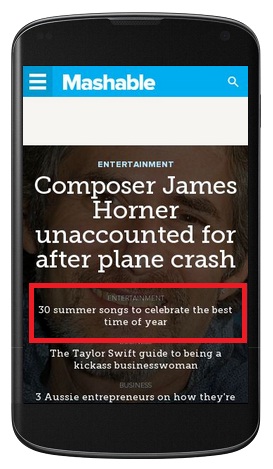
One website that passed Google’s Mobile-Friendly Test with flying colors is Mashable.
The digital media website certainly looks good: their main headline is dead center, while the search field and sliding menu are prominently placed above for easy access, but there’s still room for improvement.
 Headlines should be more prominently displayed as call-to-actions to separate them from non-linking text. This would prevent confusion for users and provide easier navigation of their best news.
Headlines should be more prominently displayed as call-to-actions to separate them from non-linking text. This would prevent confusion for users and provide easier navigation of their best news.
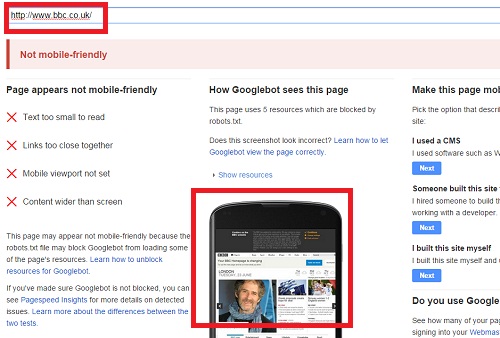
BBC Worldwide on the other hand, failed Google’s Mobile-Friendly Test miserably, but this didn’t seem to bother the news giant because they have a native app that readers can turn to for quick updates.
This would be a brilliant idea – if not for two pitfalls.
 First, they are limiting their website’s content to desktop-based users.
First, they are limiting their website’s content to desktop-based users.
Second, people who don’t want to download the app – but prefer to browse first on their site – may be turned off by the poor experience.
 The Daily Mail seems to have learned from the aforementioned websites.The online news website is mobile-friendly and they offer a native app. Users can choose between viewing news or showbiz updates on their mobile site, or you can switch to their classic homepage.
The Daily Mail seems to have learned from the aforementioned websites.The online news website is mobile-friendly and they offer a native app. Users can choose between viewing news or showbiz updates on their mobile site, or you can switch to their classic homepage.
The Daily Mail app on the other hand, can be downloaded on their website, at the App Store, as well as on Google Play, and works on devices like Kindle and Blackberry, too.
The lesson? Don’t depend on mobile-friendliness to deliver the best user experience because it’s different for everyone.
Invest in going mobile but don’t discount other elements that could help you move past pixels. These are: on-page SEO factors, social media marketing, content development, web design, and offline campaigns.
Check On-Page SEO Factors
On-page factors such as keywords, permalinks, meta data, rich snippets, and content, help search engines like Google easily crawl and index web pages. This in turn can positively affect your search rankings because your site will be deemed search engine and user-friendly.
Although you’re already making use of RWD, confirm that your on-page elements are all working as intended.
Several important questions to ask are:
- What are my keywords and where are they in the content?
- Is my URL properly structured and easily understandable?
- Am I utilizing Header tags for titles and sub-headings?
- Are my links relevant?
- Is my content diverse and interesting (i.e. a combination of text, images, videos, and other multimedia)?
- Am I using alt tags on photos? Are they descriptive?
- Are there relevant internal links to related pages on my website?
- Do I have broken/missing links?
- How fast is my site speed?
Don’t hesitate to ask a professional SEO consultant for technical aspects you’re not familiar with. Remember: a bad website audit can hurt your rankings more than doing nothing at all. Make sure you get the right advice from someone experienced and qualified.
Work on Content
A beautiful website is nothing without content.
So what is ‘great content’? Unfortunately, it’s subjective.
It’s your readers who will decide if it’s worth their time or not. A good rule of thumb to follow is to know WHO you’re creating content for and make what THEY want to see.
Match content with the kind of people who would be most interested in it. If your target audience is stay-at-home moms, create content about simple home DIYs, recipes, and family-friendly projects. If your main market is entrepreneurs, write about investing opportunities, money-saving tips, or how-to articles on balancing work and life.
Do your research.
Buzzsumo is a great tool for finding out trending content across the Web; while Topsy is a neat resource for discovering related topics on social media. This should help you steer clear of unprofitable topics.
Avoid rehashing the same stuff you see online. Level-up your game. Give them something new to talk about. Write from experience. Once finished, your content will complement your RWD perfectly.
Don’t Forget To Be Social
Assuming you have fixed on-page issues and created impressive content, it’s time to let the world know about it. Where else to market your responsive website but on social media?
On this aspect, you need to understand WHEN and WHERE to publish posts.
For example: you have just written an awesome piece about local SEO. It’s lengthy, complete with supporting images, and you even included vital hashtags. Plus, it’s also available on your mobile site. Now what? Here are a few suggestions:
image: http://www.business2community.com/wp-content/uploads/2015/07/twitter-image-quote.jpg.jpg

- Convert an actionable statement from the article into an image quote and share it on Twitter, along with the article link.
- Share your post on select Facebook and Google+ groups to get additional engagement.
- Pick one stunning photo and Pin it on your Pinterest board. Don’t forget to add a description!
- Turn your article into a collection of witty GIFs and share on Tumblr.
Timing is key when it comes to content marketing. As people are usually checking their social media pages before work, during breaks, and before going to bed, it’s important to know the times your audience will be online so you can grab their attention.
 Another type of content that’s just as powerful is customer reviews. Even just two or three testimonials would make a strong statement when people visit your mobile site.You can include reviews from websites like Yelp and Google Local on your site to add trust signals. Ask happy consumers for a video review to share on YouTube. Embed them on your website or simply stick with plain text.
Another type of content that’s just as powerful is customer reviews. Even just two or three testimonials would make a strong statement when people visit your mobile site.You can include reviews from websites like Yelp and Google Local on your site to add trust signals. Ask happy consumers for a video review to share on YouTube. Embed them on your website or simply stick with plain text.
Consider Web Design Elements
The coding and web design you use will ultimately affect how a user will interact with your mobile site. The easier it is to get the information they need, the better the experience will be. Google has a list of site design principles to help web developers and designers win in this arena.
Key takeaways include:
- Put all vital info on prominent places – Place ONE main CTA, an image, and a convincing copy front and center where users focus their attention to.
- Keep things simple – Remove unnecessary fields from entry forms, minimize choices on sliding menus, display only the best deals, etc. When people are confronted with too many options, it’s a natural instinct to NOT make a choice at all. By narrowing the selection, users feel more confident to actually pick something.
- Make smart use of space – Mobile screens are not as large as desktops – so maximizing whatever space you have is essential to getting the results you need. For example: your brand logo could double as a link to help users get back to the homepage.
- Clear and proper labeling – Vague terms can often confuse users; leading to bounce rates. Keep it simple by properly labeling links.
- Let them browse without commitment – Offer the choice of downloading an app or logging in as a frequent subscriber – however, do NOT make it mandatory. Some people just want to browse around. Make it easy for them.
Three other things you want to watch out for when polishing your RWD are plug-ins, pop-ups, and Flash.
If you absolutely must have Adobe Flash Player elements, relegate them to your desktop instead of on your mobile site. Be careful when choosing plug-ins as well because most mobile devices can’t render them very well. It might cause download delays and even crashes.
The same is true for pop-ups. If people hate them on desktop, they hate them more on mobile. If you have a subscription form pop-up, opt to have it as a CTA instead on your mobile site.
Complement with Offline Campaigns
Why should being responsive stop with a mobile-friendly website?
Some brands are taking things one step further by responding to consumer behavior even BEFORE a decision has been made.
The Apple Passbook app does just this for Starbucks card owners. Once a user integrates their Starbucks card information in the Passbook, the app will automatically give an alert if you’re near a coffee shop.
Have you noticed those few seconds when you’re wondering what to do, where to eat, or what to buy?
Google calls those micro-moments and encourages businesses to take advantage of it. Similar to the scenario above, you might just be standing at a corner in a street when your phone notifies you that there’s a Starbucks store in the area. That means it’s time to indulge!
According to one study, it takes us no more than a third of a second to make a decision BUT we usually don’t realize this until about seven seconds later. Now imagine a user whipping out his phone during that exact moment just as he was wondering whether or not to buy a cup of coffee.
Your store is just a block away, and he sees your business name on search results. Upon opening your mobile site, he sees a coupon valid for one afternoon coffee.
Call it chance – but in the world of digital marketing, that’s known as managing micro-moments to turn sales into experiences.
The user is happy to get a discount on his favorite cup of Joe, at the same time, your business gets a sale. It’s a win-win!
Aside from developing your own app and offering coupons, you can also provide referral discounts, special promo codes for first time visitors to your mobile site, as well as seasonal products and/or services.
Mobile-Friendliness Is Just The Beginning
Responsive web design is just the tip of the iceberg. Go ahead and make sure that your mobile website is working smoothly and seamlessly across all devices.
However, don’t forget to check that the other factors of your marketing campaign are just as flawless.
Hard work is crucial in today’s competitive industry – but WHERE we focus all that effort is just as important. Stop looking at the tiny speck and learn to take in the bigger picture.
How are your SEO elements? Are they well incorporated into your RWD? Let me know what you think in the comments.
source: http://www.business2community.com/seo/how-to-integrate-seo-elements-to-move-beyond-responsive-design-01268428#7uMh3kRWFSxevYxV.99

 MEWS is a full service web development Internet marketing company and technology integrator founded in 2003, by leading industry consultants with previous technology experience.MEWS is an Internet services and solutions company with interests in website development – Mobile applications– domain name registrations - web hosting.
MEWS is a full service web development Internet marketing company and technology integrator founded in 2003, by leading industry consultants with previous technology experience.MEWS is an Internet services and solutions company with interests in website development – Mobile applications– domain name registrations - web hosting.